Trong website thẻ Heading là một phần yếu tố quan trọng trong việc tối ưu hóa Onpage. Việc sử dụng các thẻ một cách hợp lý thì hầu như không phải ai cũng biết sử dụng.
Sau đây là sẽ giải thích cho các bạn hiểu Heading là gì và các hướng dẫn cở bản cho các bạn đặt các thẻ Heading một cách hợp lý nhất trong SEO nhất để trang web của bạn được tối ưu và thân thiện với công cụ tìm kiếm Google.
Heading Là Gì?
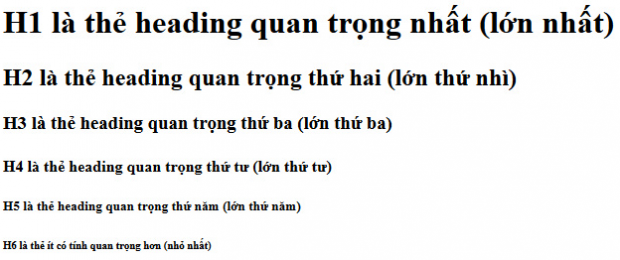
Thẻ Heading trong SEO gồm 6 loại ( H1, H2, H3, H4, H5, H6 ). Theo thứ tự ưu tiên thì tầm quan trọng của các thẻ sẽ giảm dần. Thông thường thẻ được sử dụng nhiều nhất đó là H1, H2, H3 . Đây là 3 thẻ được sử dụng nhiều trong việc tối ưu Website. Nó được dùng để nhấn mạnh nội dung của chính chủ đề mà chúng ta đang nói đến trong những bài viết của mình.

Các bạn có thể hình dung các thẻ Heading trong SEO như một cuốn sách hay cuốn Truyện thì thẻ các thẻ H1 nó chính là tựa đề của cuốn sách , các thẻ H2, H3 sẽ chính là tiêu đề của từng chương, bài viết. Hoặc các mục lục nhỏ hơn thì bạn sẽ dùng các thẻ H nhỏ hơn. Chính vì thế công cụ tìm kiếm sẽ biết được đâu là tiêu đề, đâu là các mục nhỏ thông qua việc sử dụng thẻ Heading.
Cách Sử Dụng Heading Hợp Lý Trong SEO
- Các thẻ heading nên chứa từ khóa cần SEO và sử dụng font chữ to nhỏ hợp lý sao cho phù hợp về mặt thẩm mỹ.
- Ngoài việc sử dụng các thẻ heading thì các bạn cũng cũng sử dụng các anchor text, tô đậm, gạch chân các từ khóa chính kếp hợp để bài viết chuẩn SEO và thân thiện với công cụ tìm kiếm, các bạn có thể xem thêm cách viết bài onpage chuẩn seo.
- Thẻ H1 nên chỉ cần 1 thẻ duy nhất, và là thẻ mạnh nhất có tác dụng khái quát nội dung toàn trang, và được công cụ tìm kiếm quan tâm khi vào trang của bạn.
- Về vị trí, bạn nên đặt thẻ H1 ở đầu page, hay đầu bài viết, còn các thẻ h2, h3 có thể cấu hình tùy ý trong bài viết, và không nên trùng lặp nội dung của thẻ, chúng ta nên đa dạng các thẻ heading nhưng phải chứa cụm từ khóa chính trong đó.
- Các thẻ h2 đến h6 thì các bạn có thể sử dụng nhiều lần, nhưng nên sử dụng tối là là 3 đối với thẻ h2, và 7 đối với thể h3, và 16 đối với thẻ h4. Số lượng của các thẻ có thể tăng dần, nhưng không vì thế mà các bạn lạm dụng quá nhiều thẻ Heading, bởi theo kinh nghiệm của tôi thì các bạn chỉ sử dụng đến cấp độ thẻ h4 trong bài page hay bất cứ 1 bài viết nào. Và cũng tùy thuộc vào nội dung của trang đó dài hay ngắn mà chúng ta cân nhắc bổ xung các thẻ này.
Các bạn có thể so sánh giữa các bài viết được cấu hình chuẩn seo khi sử dụng các thẻ heading đúng cách và các bài viết không có thẻ Headding, chắc chắn rằng việc lên top sẽ có sự khác biệt.
Tầm quan trọng của thẻ Heading trong SEO
Khi bạn sử dụng thẻ heading trong SEO, công cụ tìm kiếm sẽ hiểu được đâu là nội dung chính của website. Bạn không nên lạm dụng sử dụng thẻ H1 quá nhiều trên 1 page, điều này không hề tốt chút nào cả. Một chú ý nữa là bạn nên sử dụng css để điều chỉnh kích cỡ chữ hiển thị trên Web sao cho đẹp nhất, vì khi bạn sử dụng các thẻ này cỡ chữ cũng đã được thay đổi rồi.
Bạn nên kết hợp anchor text khi sử dụng kèm theo các thẻ này. Điều này sẽ giúp chúng ta nhấn mạnh từ khóa một cách tốt hơn, bạn cũng nên chú ý đặt anchor text một cách hợp lý nhất tránh việc nhồi nhét từ khóa quá nhiều vào nhé.
Kết Luận:
Như Vậy bài viết trên đã một phần nào cho các bạn hiểu Heading là gì và các hướng dẫn cở bản cho các bạn đặt các thẻ Heading một cách hợp lý nhất trong SEO nhất để trang web của bạn được tối ưu và thân thiện với công cụ tìm kiếm Google. Trân thành cám ơn các bạn quan tâm theo dõi, nếu còn thiếu sót gì mong được các bạn đóng góp thêm.




If you're trying hard to lose fat then you absolutely have to jump on this brand new tailor-made keto plan.
Trả lờiXóaTo design this keto diet, licenced nutritionists, fitness couches, and cooks have united to produce keto meal plans that are useful, decent, price-efficient, and delicious.
Since their launch in 2019, thousands of people have already transformed their figure and well-being with the benefits a proper keto plan can give.
Speaking of benefits: in this link, you'll discover eight scientifically-proven ones provided by the keto plan.